普段はフォームやログイン画面を作る場合に、スパム対策でGoogle reCAPTCHAを使っていますが、Cloudflareが採用した無料で使えるhCaptchaが気になったので導入が簡単そうなWPFormsに入れてみます。
もしphpなどのバックエンドでhCaptchaの検証処理を実装したい場合は以下を参照してください。

hCaptchaの設定
hCaptchaのサイトにアクセスして「今すぐサインアップ」を選択します。

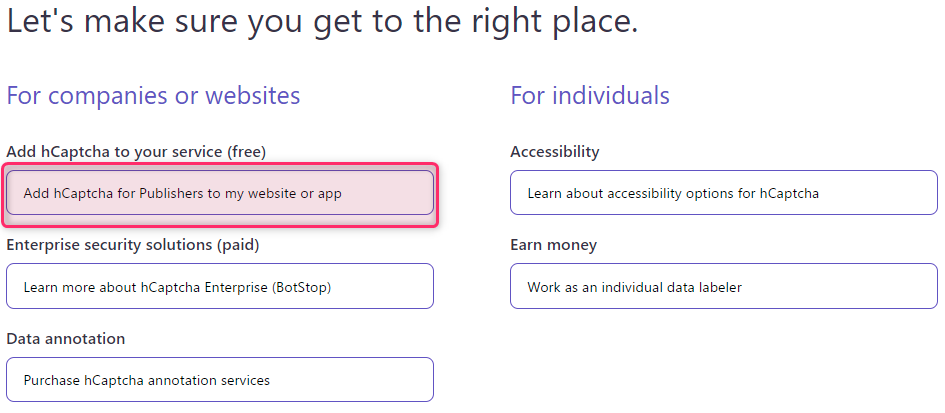
左側のFor companies or websitesから「Add hCaptcha to your service (free)」のボタンを選択します。

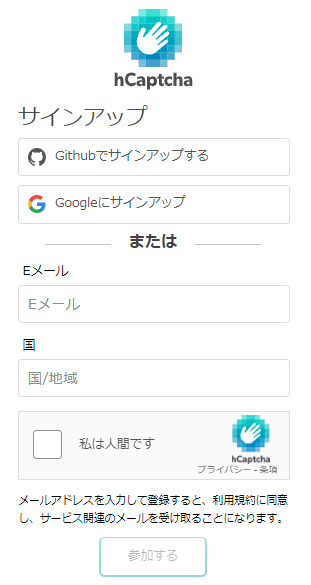
サインアップの方法が表示されるので好みの方法で登録すれば完了です。

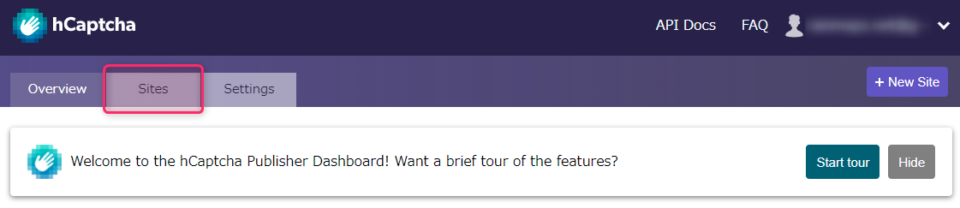
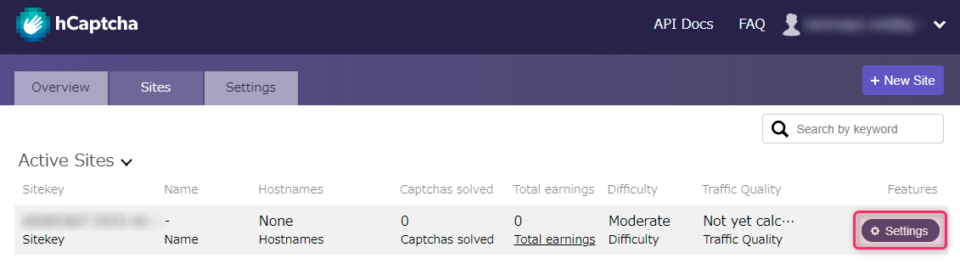
サインアップが完了すると管理画面が表示されるので「Sitesタブ」を選択します。

Active Sitesに仮登録されているサイトがあるので「Settingsボタン」を選択します。

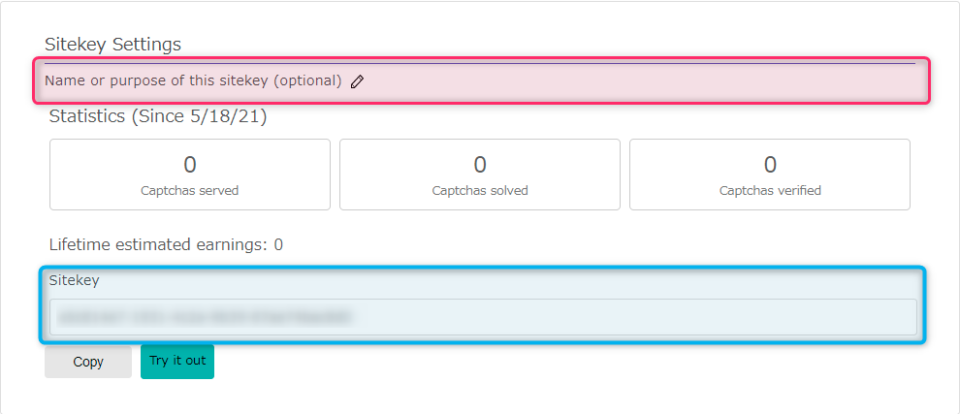
赤枠のSitekey SettingsのNameは管理名なので分かりやすい名前を付けます。
青枠のSitekey(サイトキー)は後で使うのでメモ帳などにコピーしておきます。

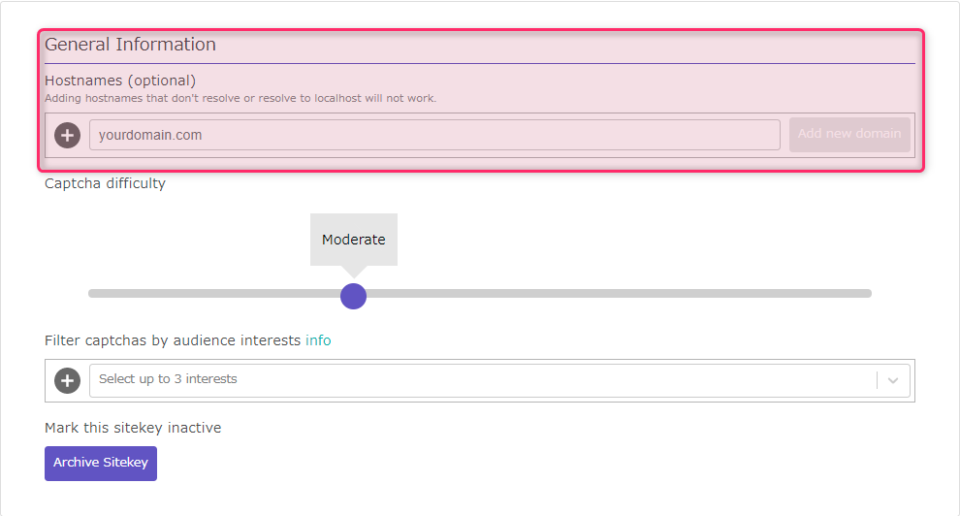
General InformationのHostnamesは実際に使っているドメインを入力します。optionalとなっていますが未入力の場合どうなるのか不明です。
Captcha difficultyはキャプチャの難しさを設定できます。無料アカウントの場合は4段階から選択可能で、Easy、Medium、Hard、Always Onがあり、Always Onだと常にキャプチャを表示するようです。シンプルなフォームぐらいならEasyでいいのではないでしょうか。公式サイトの説明はこちら。

設定変更後は画面右上の「Save」を押して保存します。
これでサイト設定は完了です。
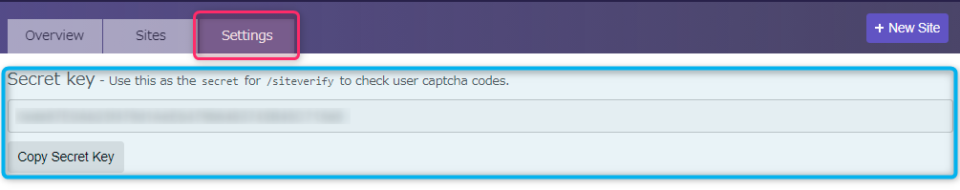
「Settingsタブ」選択するとSecret Key(シークレットキー)が表示されているので、こちらもメモ帳などにコピーしておきます。これで必要なものは揃ったのでhCaptchaのサイトでやることは完了です。

ちなみにこの画面の一番最後に言語選択があるので日本語に変更したほうが分かりやすいかもしれないです。
WPFormsの設定
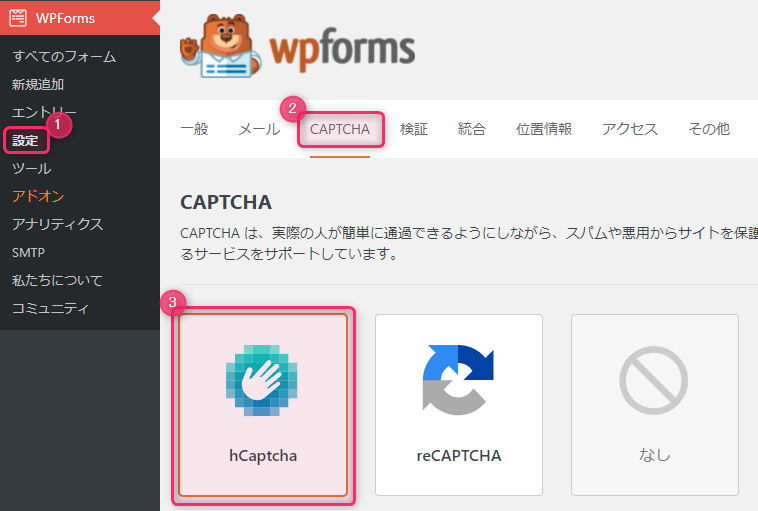
WP管理画面から「WPForms → 設定 → CAPTCHA → hCaptcha」の手順で進みます。

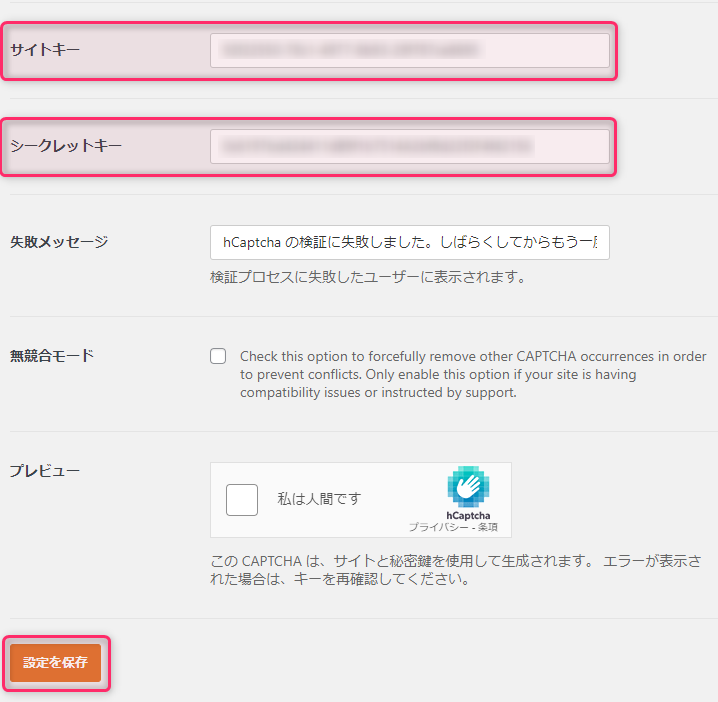
下にサイトキーとシークレットキーの入力欄があるので、メモしておいた2つのキーを張り付けて完了です。

実際の動作
下のフォームはhCaptchaを動作させていて、難易度は一番低いEasyを設定しています。
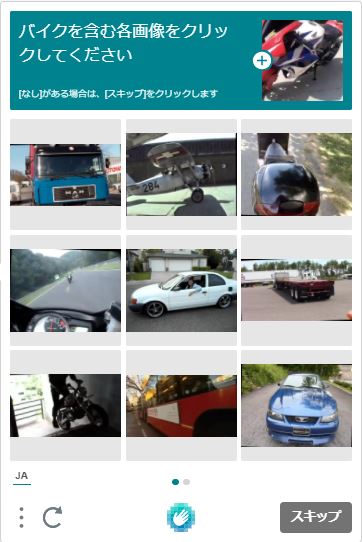
「私は人間です」を選択すると、たぶん画像の選択問題が表示されると思います。
選択する画像が微妙に分かりにくいと思ったのですが、まぁこれはこれで…という感じでしょうか。
下図はバイクの問題ですが、画面が暗くてよく見えなかったり、バイクのハンドルも対象なのか不明で分かりにくかったです…。

まとめ
hCaptchaを使ってみたところ短時間で設置できました。
WPのプラグインが対応していればGoogle reCAPTCHAからの切り替えも容易だと思います。また、hCaptcha公式のプラグイン「hCaptcha for WordPress」が準備されていて、ログイン画面や各種フォームにも対応できるので検討してもいいかもしれません。

コメント
※コメントは管理者が承認するまで表示されません