公式ドキュメントを見ながらphpで簡単なサンプルを作成します。hCaptchaの会員登録は完了済みで話を進めるので、未登録の場合は過去記事を参照してください。

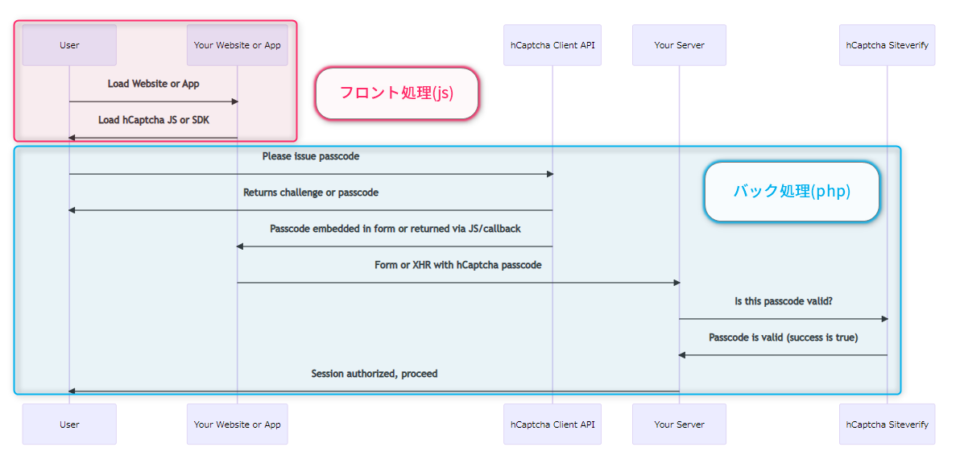
hCaptchaの検証処理を実装するには下図のように2ステップで出来上がります。

フォームにhCaptchaを表示(フロント処理)
フロント側はフォームにhCaptchaを表示させて、フォームの送信先は自身にします。
公式ドキュメント「Add the hCaptcha Widget to your Webpage」のソースをそのまま持ってきます。
<html>
<head>
<title>hCaptcha Demo</title>
<script src="https://js.hcaptcha.com/1/api.js" async defer></script>
</head>
<body>
<form action="" method="POST">
<input type="text" name="email" placeholder="Email"/>
<input type="password" name="password" placeholder="Password"/>
<div class="h-captcha" data-sitekey="サイトキー"></div>
<br/>
<input type="submit" value="Submit"/>
</form>
</body>
</html>
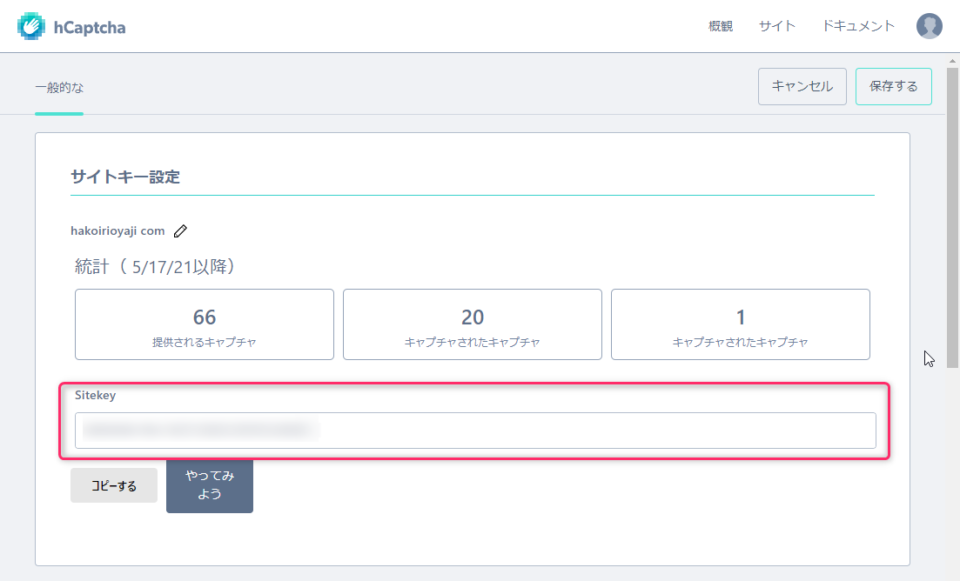
10行目のdata-sitekey="サイトキー"は管理画面からSitekeyをコピーして貼り付けます。

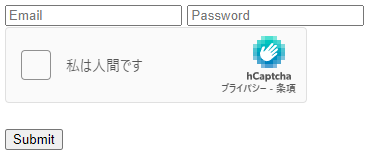
正常に処理させると下図のような感じで表示されます。

処理内容は4行目でhCaptchaのJSを読み込み、10行目の要素にhCaptchaのiframeが入り込む仕組みになっています。
キャプチャが表示されない場合はdata-sitekeyが間違っている可能性が高いです。
またdata-sitekey以外にも様々なパラメーターを設定することが可能で、テーマ変更やコールバックを実行することも可能なので詳しくはこちらを参照してください。
フォーム送信データをhCaptchaサーバーで検証(バック処理)
フォーム送信データをphpで受け取り、hCaptchaに関するデータをエンドポイントhttps://hcaptcha.com/siteverifyに送信すると検証してくれます。
まず試しにフォームから送信されたデータをvar_dump($_POST);で確認すると以下のようになっていました。
array (size=4)
'email' => string 'test' (length=4)
'password' => string 'pass' (length=4)
'g-recaptcha-response' => string 'P0_eyJ0e'... (length=4414)
'h-captcha-response' => string 'P0_eyJ0e'... (length=4414)g-recaptcha-responseとh-captcha-responseがhCaptchaのデータで、エンドポイントに送信する必要がありそうですが、公式ドキュメント「Verify the User Response Server Side」を見ると必要なのはh-captcha-response のようです。
エンドポイントに送信するデータは以下になっています。
| POSTパラメーター | 内容 |
|---|---|
| secret | 必須 アカウントのシークレットキー。 |
| response | 必須h-captcha-responseデータ。 |
| remoteip | オプション ユーザーのIP。(ドキュメントに情報がないため用途不明) |
| sitekey | オプション サイトキーを入れなくても動作はしますがセキュリティー上入れたほうが安全です。 |
このパラメーターをエンドポイントに送信するプログラムが以下です。
<?php
$result = '';
if(isset($_POST) && isset($_POST['h-captcha-response'])){
$token = htmlspecialchars($_POST['h-captcha-response'], ENT_QUOTES, 'utf-8');
if($token){
$data = [
'secret' => 'シークレット',
'response' => $token,
'sitekey' => 'サイトキー'
];
$options = [
'http' => [
'method'=> 'POST',
'header'=> 'Content-Type: application/x-www-form-urlencoded',
'content' => http_build_query($data, '', '&')
]
];
$result = file_get_contents('https://hcaptcha.com/siteverify', false, stream_context_create($options));
}
}
?>
<html>
<head>
<title>hCaptcha Demo</title>
<script src="https://js.hcaptcha.com/1/api.js" async defer></script>
</head>
<body>
<h1>フォーム</h1>
<form action="" method="POST">
<input type="text" name="email" placeholder="Email"/>
<input type="password" name="password" placeholder="Password"/>
<div class="h-captcha" data-sitekey="サイトキー"></div>
<br/>
<input type="submit" value="Submit"/>
</form>
<h1>hCapcha結果</h1>
<pre>
<?php echo $result; ?>
</pre>
</body>
</html>
指定されたエンドポイントにデータ送信を行っているだけなのでコードの説明はしませんが、8行目の'secret' => 'シークレット'は管理画面の設定から確認できます。

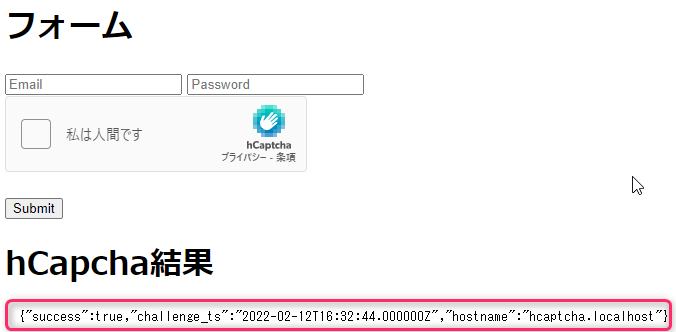
正常に動作した場合は下図のようにjsonでデータが返却され、検証に成功した場合は"success:ture"、失敗した場合は"success:false"になりました。

後はjsonをパースして処理を作っていく感じになります。
終わりに
ドキュメントに実装例があるため特に難しいところはなく、簡単に導入できるのではないかと思いました。google reCaptchaの代わりを探しているならhCaptchaを試してみてはどうでしょうか。


コメント
※コメントは管理者が承認するまで表示されません