GSAP ScrollTriggerが簡単で面白いという話を聞いたので触ってみました。
GSAPのライセンスは顧客から料金を徴収しないWebサイトであれば問題ないですが、プラグインによっては有料(Club GreenSock) の場合があるため、念の為に今回使用するScrollTriggerを調べたところ通常ライセンスで使えるようでした。
詳しくはGSAP 3 Overviewを参照してください。
試した結果を先に言うと、GSAPとScrollTriggerの連携が簡単すぎて他のライブラリに戻りたくない…というのが率直な感想です。優れものとは聞いていましたがもう少し早く手を出すべきでした。
あとScrollTrigger単体で使用できるところが良かったです。
また試しているときに思ったのが、アニメーション作成を行うGSAP(旧TweenMax等)を触ったことがなければ、先にGSAPを少しだけ理解してからScrollTriggerに進んだ方がスムーズかなと思いました。
参考サイトなど情報は沢山あるので詰まるところは少ないかもしれませんが、最低限公式ドキュメントの動画は見たほうが理解が早まりそうな感じはします。
ということでGSAPの話からです。
GSAP
主要な関数をいくつか覚えるだけで複雑なアニメーションを簡単に作ることができます。
- gsap.to()
-
現在の状態から設定した値に変化させます。
変化させたい動きを設定するので分かりやすく、timeline()で連続したアニメーションを作る場合によく使います。[現在 → to]
See the Pen GSAP Basic Tween by GreenSock (@GreenSock) on CodePen.
- gsap.from()
-
to()とは逆で設定した値から現在の状態に向かって変化します。
例えば、要素にopacity:1が設定されていて、from()にopacity:0を設定すると 0→1 へ変化します。[from → 現在]
See the Pen GSAP Basic From Tween by GreenSock (@GreenSock) on CodePen.
- gsap.fromTo()
-
設定したfrom値からto値まで変化させます。
[from → to]
See the Pen GSAP Basic fromTo Tween by GreenSock (@GreenSock) on CodePen.
- gsap.set()
-
状態を即変化させます。
to()やform()の前に使うことが殆どだと思います。gsap.set(".class", {x: 100, y: 50, opacity: 0}); gsap.to(".class", {duration: 0, x: 100, y: 50, opacity: 0}); - gsap.timeline()
-
to()やfrom()などのTweenを連結して複雑なアニメーションが作成できます。
アニメーションの時間設定が分かりやすいので複雑な動きでも迷わず作れると思います。See the Pen Untitled by hakoirioyaji (@hakoirioyaji) on CodePen.
以上がScrollTriggerを使う前に覚えておいた方が良いGSAPの機能です。
ScrollTrigger
ScrollTriggerは名前の通りページスクロールを監視して、設定したタイミングでイベントを実行することができます。
シンプルな実装の例と説明
ページスクロールをすると箱が動くサンプルです。スクロールを上下してもらうとアニメーションが開始されたり、位置がリセットされたりします。
See the Pen GSAP ScrollTrigger Basic1 by hakoirioyaji (@hakoirioyaji) on CodePen.
gsap.registerPlugin(ScrollTrigger);
gsap.to('.box', {
x: '70vw',
rotation: 360,
duration: 1,
scrollTrigger: {
trigger: '.box',
start: 'center center+=100',
end: 'center center-=100',
markers: true,
id: 'box',
toggleActions: 'play pause resume reset',
// toggleActions:
// event: onEnter onLeave onEnterBack onLeaveBack
// default: play none none none
}
})1行目のgsap.registerPlugin(ScrollTrigger);は、to()やfrom()などでScrollTriggerを使用できるようにします。
上記コードは前述のgsap.to()で動きを作成して、8行目からScrollTriggerの設定になっています。
以下はscrollTrigger:に設定している各プロパティの説明です。
- trigger
-
トリガーにする要素や位置を指定します。
文字列でセレクターを指定したり、querySelector等で取得したElementを入れます。配列で設定することも可能です。サンプルコードは
trigger: '.box'で指定しています。 - start
-
ScrollTriggerの開始位置を決めます。
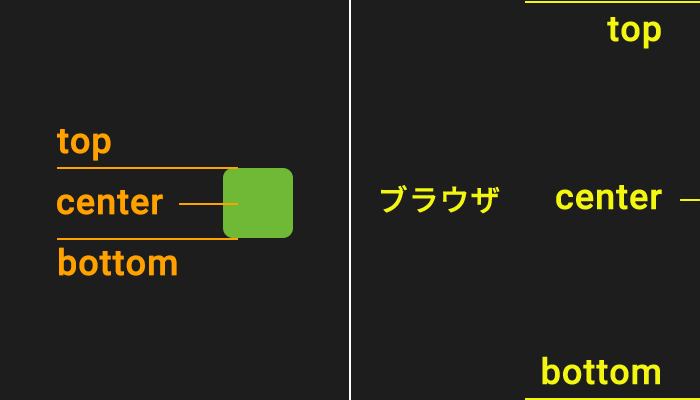
サンプルコードはstart: 'center center+=100'となっていて、スペースを境に
左側が対象(trigger)の設定、
右側が画面(ブラウザ)の設定です。よってこの設定の内容は「要素の中心が画面の中心+100pxと交差したら動き出す」になります。
下図を参考にすると分かりやすいかもしれません。

設定できる値は文字列でtop, leftなどのキーワード、数値、関数などが使用できます。
- end
-
ScrollTriggerの終了位置を決めます。
設定方法はstartと同じです。 - markers, id
-
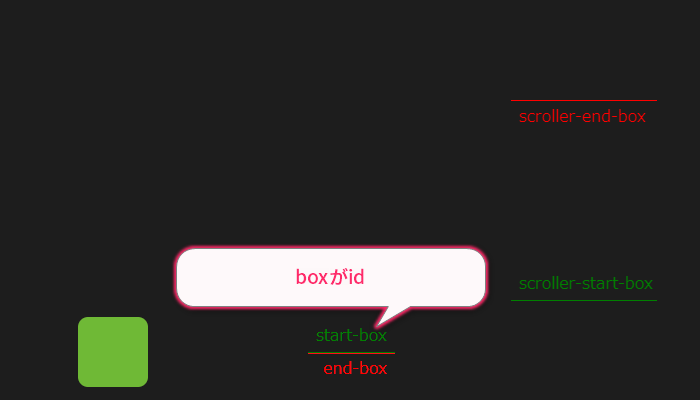
markersを有効にすると視覚的にScrollTriggerの実行箇所が分かるようになります。idはマーカーに名前を付けることができます。
サンプルコードはid: 'box'にしているので、各マーカーに~-boxというラベルが付けられます。
- toggleActions
-
ScrollTriggerは4つのトグル(イベント発行)があり、それぞれにアニメーションをどの状態にするか決めていきます。
トグルは
onEnter onLeave onEnterBack onLeaveBackがあり、アニメーションの状態はデフォルトでplay none none noneが設定されています。トグルについて言葉で表すのが難しいため以下のサンプルを用意しました。
onEnter:start が scroller-start を超えたonLeave:end が scroller-end を超えたonEnterBack:end が scroller-endを超えて戻ったonLeaveBack:start が scroller-start を超えて戻った
See the Pen GSAP ScrollTrigger Basic2 by hakoirioyaji (@hakoirioyaji) on CodePen.
アニメーションの状態は以下が用意されています。
play:再生pause:停止reset:初期化して停止restart:初期化して再生complete:最後に移動して停止reverse:逆再生none:なにもしない
この状態を各トグルに適切に設定すれば綺麗な動きを作ることができます。
例えば1度だけしかアニメーションさせないならデフォルトのplay none none noneが適切です。悪い例として上記のサンプルは
onLeaveBackでresetしているため、急に初期位置に戻る動きになっています。
現時点で簡単に修正するならstartやendプロパティの位置を画面外に変更して初期化するのが早いです。
ただアニメーションのタイミングがずれたりするため再調整が必要になったりします。以下はサンプルを少し修正したものです。
See the Pen GSAP ScrollTrigger Basic2 by hakoirioyaji (@hakoirioyaji) on CodePen.
この他に沢山の設定があるので詳しくは公式ドキュメントを参照してください。
ここから先は色々なサンプルです。
timeline()を使う場合
ScrollTriggerでtimeline()を使う場合も殆どto()の時と同じです。
See the Pen GSAP timeline test by hakoirioyaji (@hakoirioyaji) on CodePen.
スクロール位置に合わせてアニメーションさせる
スクロール位置に合わせてアニメーションを動かす場合はscrubを使用します。
値にtureもしくは数値を入れます。数値を入れた場合はアニメーションが滑らかに動くようになります。
See the Pen GSAP ScrollTrigger scrb by hakoirioyaji (@hakoirioyaji) on CodePen.
同じclassの要素を動かす
要素を複製するだけだと失敗します。
See the Pen GSAP ScrollTrigger scrub by hakoirioyaji (@hakoirioyaji) on CodePen.
これはtarget:'.box'になっているため、すべて同じ動きをしてしまいます。
解決方法はstaggerを使うかforでループさせると解決します。
staggerの場合
staggerはアニメーションの開始タイミングをずらせるので複数要素を動かす場合に効果的です。
このプロパティはTweenの設定なのでscrollTriggerに設定しないように注意が必要です。
See the Pen GSAP ScrollTrigger multiple mistake by hakoirioyaji (@hakoirioyaji) on CodePen.
forの場合
forはdocument.querySelectorAll()でもいいですが、gsapに便利なgsap.utils.toArray()関数があるので使ってみてもいいかもしれません。
公式ドキュメント gsap.utilsはこちら。
See the Pen GSAP ScrollTrigger multiple stagger by hakoirioyaji (@hakoirioyaji) on CodePen.
終わりに
GSAPやScrollTriggerにはもっと多くの機能があるため紹介しきれませんが、大まかにこれぐらいの機能が分かっていれば素敵なサイトが作れるのではないかと思います。
おまけに吹き出しっぽいやつを作りました。htmlで見たい方はこちら。
一番最後のはtimelineでScrollTriggerをネストして使用しているのでアンチパターンだと思います。
See the Pen GSAP ScrollTrigger Speech Balloon by hakoirioyaji (@hakoirioyaji) on CodePen.





コメント
コメント一覧 (1件)
toggleActionsとmarker知らなかったので助かりました!
わかりやすい記事をありがとう!
※コメントは管理者が承認するまで表示されません