VSCode(Visual Studio Code)の拡張機能に Live Sass Compilerという有名で使いやすいSassコンパイラーがあるのですが、この記事を書いている時点ではDart Sassに未対応のため、他に何かないか探したところ DartJS Sass Compiler and Sass Watcher というDart Sassを手軽にコンパイルできるものがあったので試してみました。
バージョンは0.8.8で、ざっくり説明書を読むとプラグインをインストールするだけで、勝手にscssを監視状態にするようです。
Live Sass CompilerをDart Sassに対応させたForkが見つかったので試してみました。

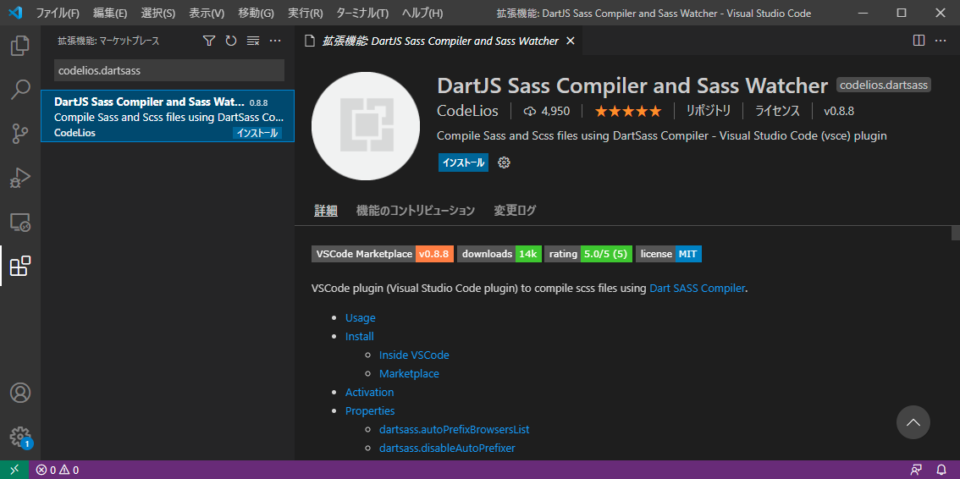
拡張機能のインストール
拡張機能から「dartsass」や「codelios」で検索すると「DartJS Sass Compiler and Sass Watcher」が表示されるのでインストールします。

プロジェクトの作成
DartJS Sass Compiler and Sass Watcher を動作させるには、プロジェクト( ディレクトリ )で管理させる必要があるので、以下の構成でdartjs-sassディレクトリをVSCodeに読み込ませます。
dartjs-sass/
├─ public/
│ └─ assets/
│ └─ css/
│ └─ コンパイルされたcss
│
└─ src/
└─ assets/
└─ scss/
├─ _variable.scss
├─ layout.scss
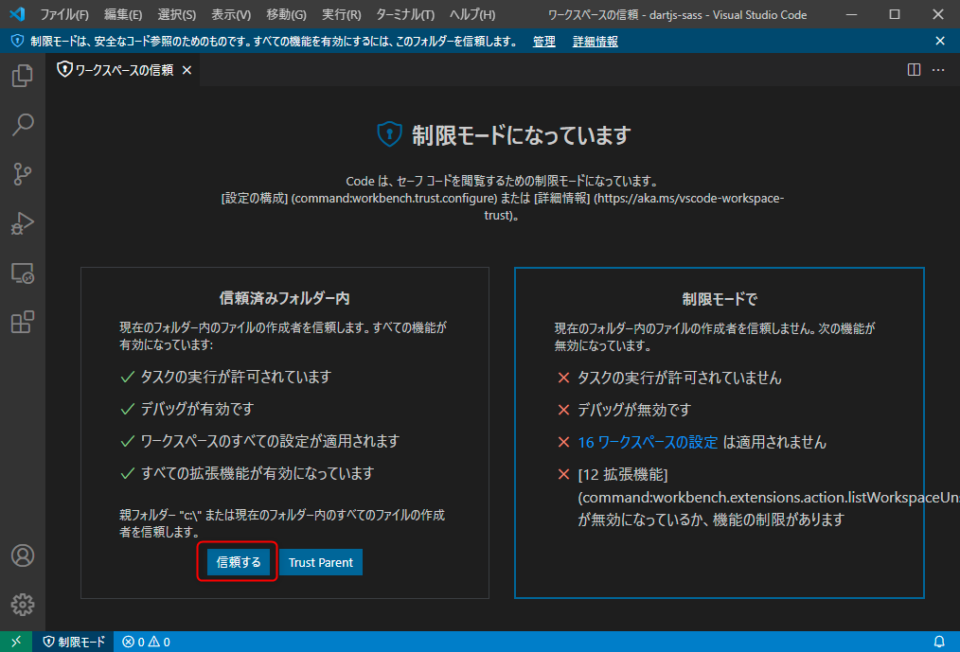
└─ home.scssVSCodeバージョン 1.57以上だと、dartjs-sassディレクトリを読み込ませたときに下図のような画面が表示されるので、「信頼する」を選択します。
たぶんDartJS Sass Compiler and Sass Watcherは、勝手にscssファイルを監視状態にするので制限モードに引っかかるようです。

scssファイルの作成
src/assets/scssディレクトリにlayout.scssと@useで読み込む設定ファイル_variable.scssを作成します。
home.scssは好みで。
// 設定 - _variable.scss
$font_color: #262f2d;
$bg_color: #2aa47A;// Layout - layout.scss
@use "variable" as vars;
body {
font-size: 1.6rem;
color: vars.$font_color;
background: vars.$bg_color;
}// Home - home.scss
body {
font-size: 2rem;
}Dart Sassのコンパイル
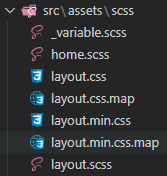
試しにsrc/assets/scss/layout.scssを編集して保存したところ下図のようになりました。

・layout.css
・layout.css.map
・layout.min.css
・layout.min.css.map
scssを編集したディレクトリ内にコンパイルされたファイルが作成されるので出力先を変更します。
設定の変更
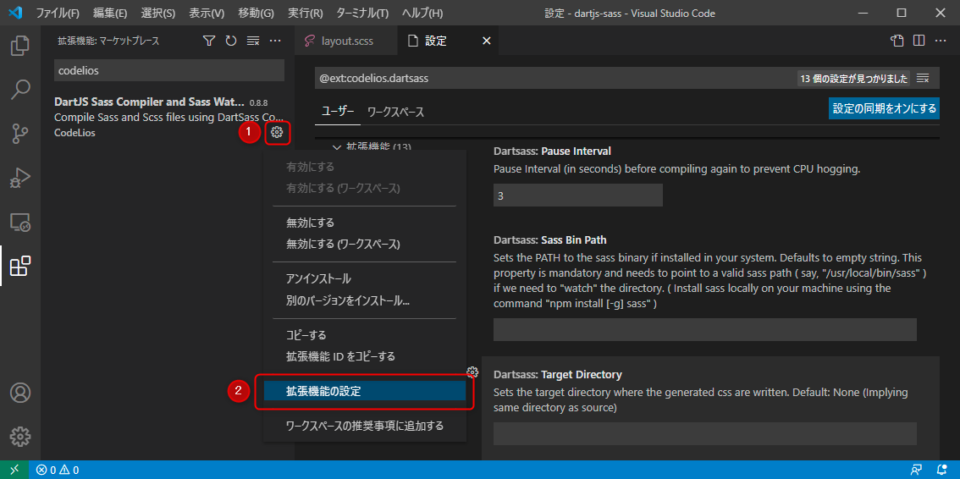
DartJS Sass Compiler and Sass Watcherの拡張機能の設定を開きます。

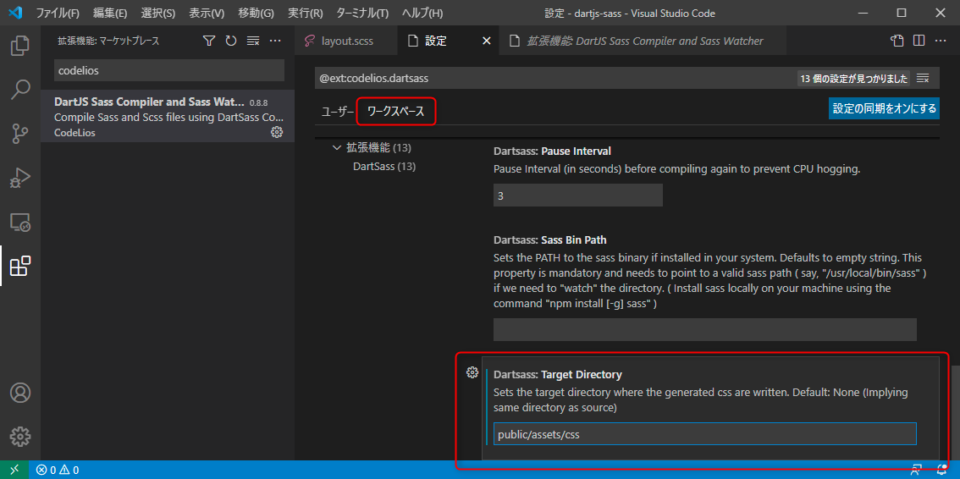
ユーザーと ワークスペースのタブがありますが、プロジェクトごとに設定をしたいので「ワークスペース」を選択します。
設定の最下部に「Target Directory」があるので、「public/assets/css」を入力してEnterキーを押すと、プロジェクトのルートディレクトリに.vscode/settings.jsonファイルが作られます。
(ユーザーを選択した場合はsettings.jsonは作られません)

再度コンパイル
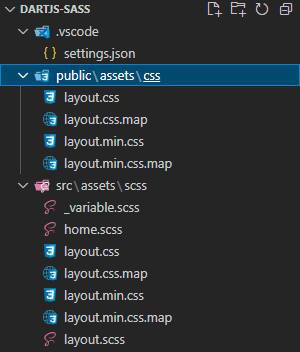
この状態で src/assets/scss/layout.scssを編集して保存してみると下図のように/public/assets/cssに出力されました。
とりあえずこれでシンプルなコンパイル環境の出来上がりです。

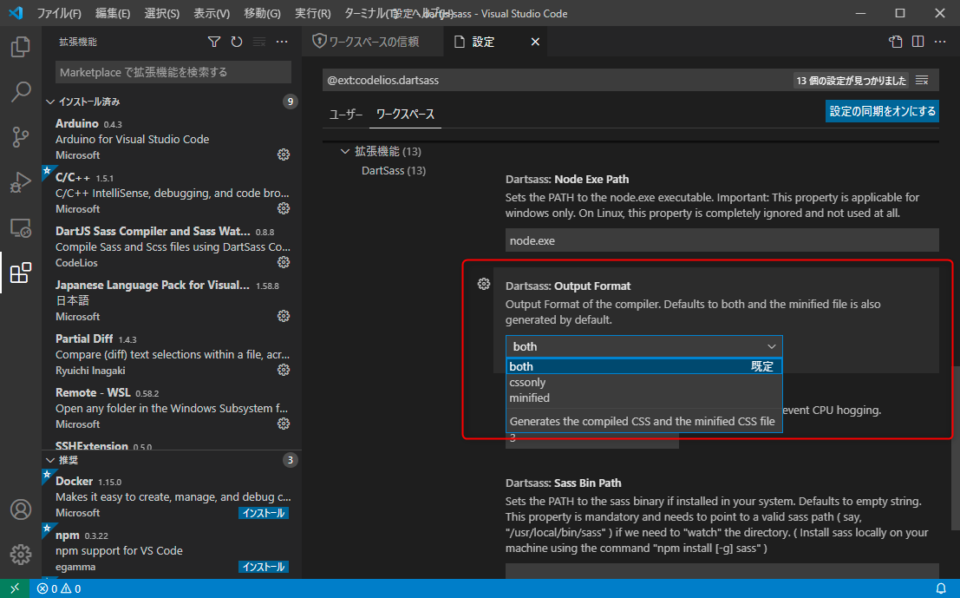
mapファイルやminファイルの出力調整を行う場合は、拡張機能の設定「Dartsass: OutPut Format」で行えます。公式サイトでは以下のように説明してあります。(Google翻訳)
dartsass.outputFormat
cssonly:コンパイルされたcssファイルのみを生成し、縮小されたファイルは生成しません。minified:縮小されたcssファイルのみを生成し、コンパイルされたcssファイルは生成しません。both:コンパイルされたcssファイルと縮小されたファイルの両方を生成します。デフォルト値。

任意のタイミングでディレクトリ監視をする
プロジェクトを開いて勝手に監視状態になるのがちょっと嫌な場合もあるので、任意のタイミングで監視状態になるように変更します。
ですが、この設定をするには別途「sass」パッケージをインストールする必要があるため、node.jsのインストールとnpmコマンドでsassパッケージを入れることになります…。正直この時点でgulpやwebpackでいいんじゃないか…とは思いますが一応やってみます。
自動監視を停止する
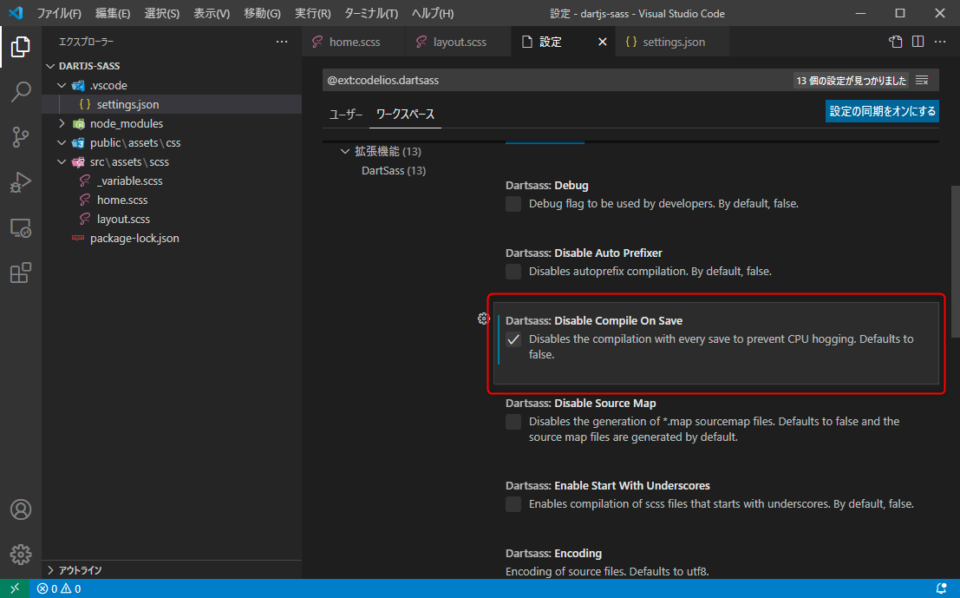
まずは自動で監視状態になる設定をOFFにするので、拡張機能の設定「Dartsass: Disable Compile On Save」にチェックを入れます。

この状態でlayout.scssを編集して保存を行ってもコンパイルされなくなりました。
sassパッケージのインストール
node.jsがインストールされていることを想定しているので、インストールされていない場合は公式サイトからインストールを行ってください。
sassパッケージはターミナルからnpmコマンドかyarnコマンドのいずれかでローカルインストールを行います。
# npmの場合
npm install sass -dev
# yarnの場合
yarn add sass -D拡張機能の設定を編集
sassパッケージの設定を拡張機能の設定に追加します。
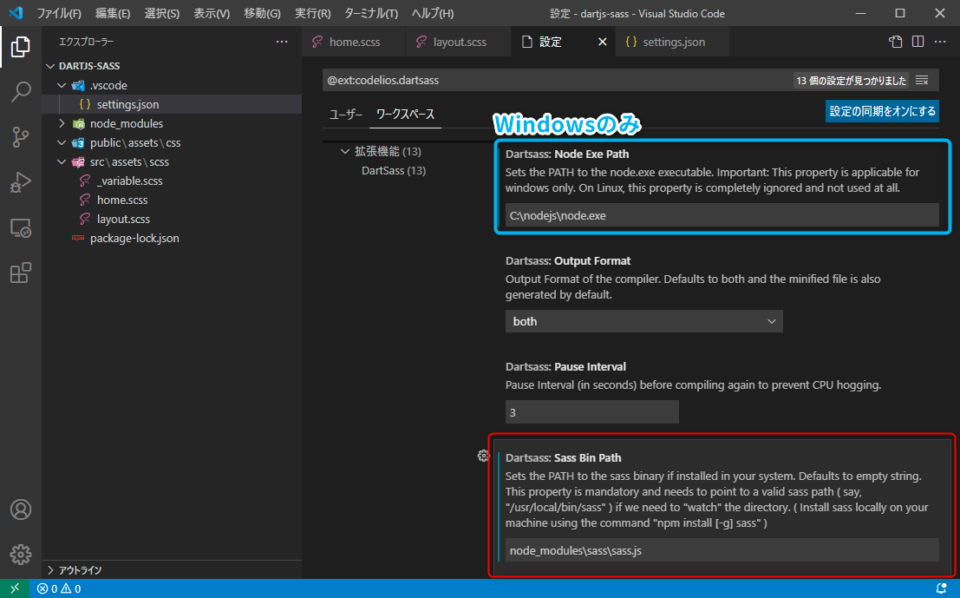
「Dartsass: Sass Bin Path」にsassモジュールのPathを追加します。Windowsの場合はnode.jsの場所も指定する必要があるため「Dartsass: Node Exe Path」も変更します。

Dartsass: Sass Bin Path
node_modules/.bin/sass(Linux, Mac)node_modules\\sass\\sass.js(Windows)
※ WindowsでPathを入力すると「Error: ProjectRoot: . Sass Binary Path node_modules\\sass\sass.js does not exist」と警告が表示されますが無視して大丈夫なようです。
Dartsass: Node Exe Path(Windowsのみ)
こちらはnode.jsのインストール先のPathを入力します。
監視の設定
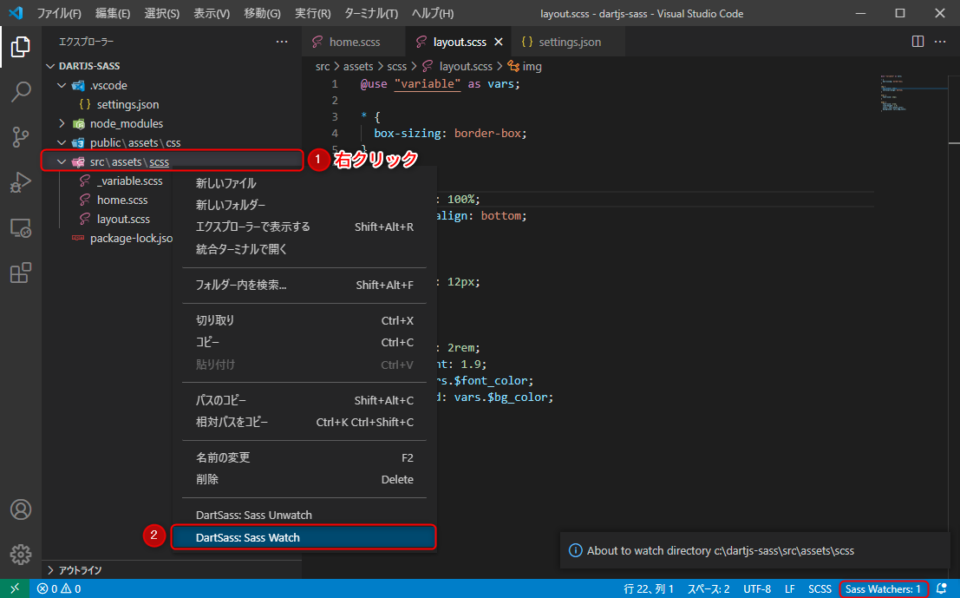
監視対象にするディレクトリを右クリックして「DartSass: Sass Watch」を選択すると監視が始まり、初回に1度自動コンパイルされるようになります。また、画面右下に監視通知「Sass Watchers: 1」が表示されます。
※ 時々監視できないことがあり、対処法としてはVSCodeの再起動、もしくは適当なファイルを一度選択してから監視すると動作するようです。
解除する場合は、監視中のディレクトリを右クリックして 「DartSass: Sass Unwatch」を選択します。

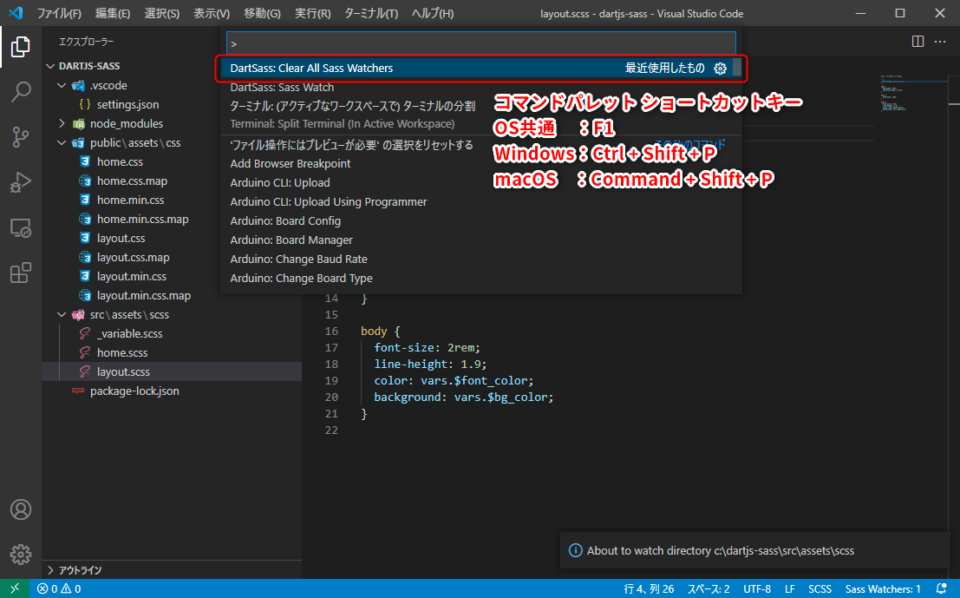
複数のディレクトリを監視していたり、右クリックからの解除が手間な場合は、コマンドパレットから「DartSass: Clear DartSass Watcher」を選択することで解除できます。

これで任意のタイミングでディレクトリを監視できる環境ができあがりました!
まとめ
DartJS Sass Compiler and Sass Watcherは、拡張機能を入れるだけでDart Sassのコンパイル環境が構築できました。
ですが、ディレクトリを任意のタイミングで監視させようとするとsassパッケージのインストールが必要なため、gulpやwebpackの環境が準備してあるなら不要だと思います。

コメント
※コメントは管理者が承認するまで表示されません