結構前にMicrosoftが公開したLive Preview拡張機能は、ファイルを保存せずにリアルタイムプレビューができるようなので試してみました。バージョンはv0.2.11です。
拡張機能のインストール
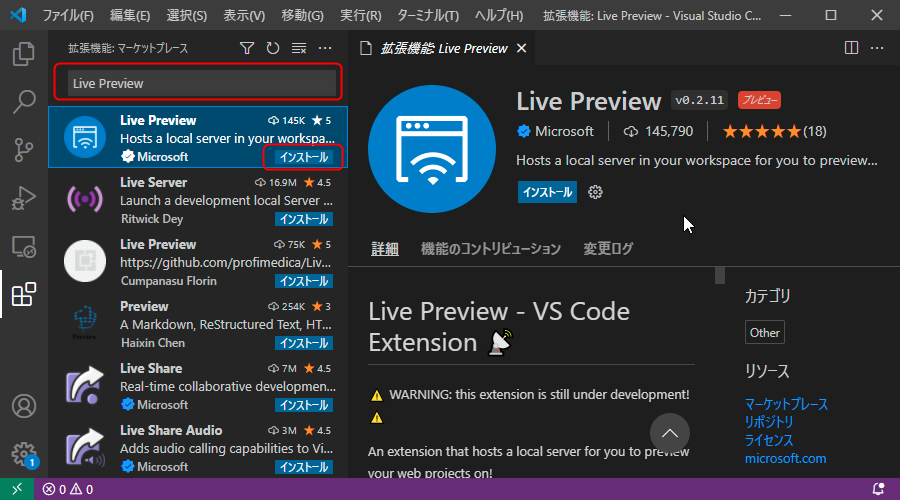
拡張機能からLive Previewで検索してインストールします。

使い方
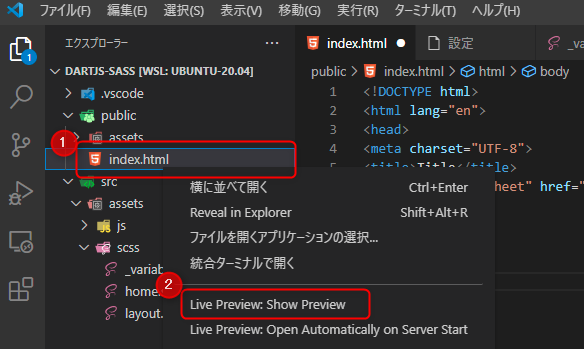
使い方は非常に簡単で適当なHTMLファイルを右クリックをしてLive Preview: Show Previewを選択するだけです。

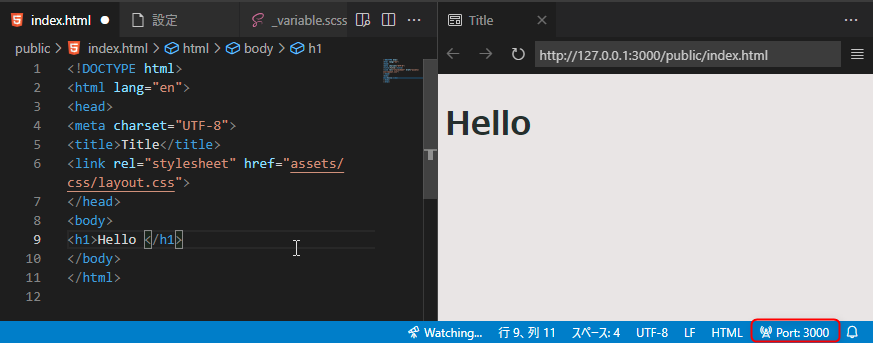
内部サーバーが起動してライブプレビュー画面が表示され、画面右下のステータスバーにPort:3000が表示されます。内部サーバーのIPやポートは設定から変更できます。

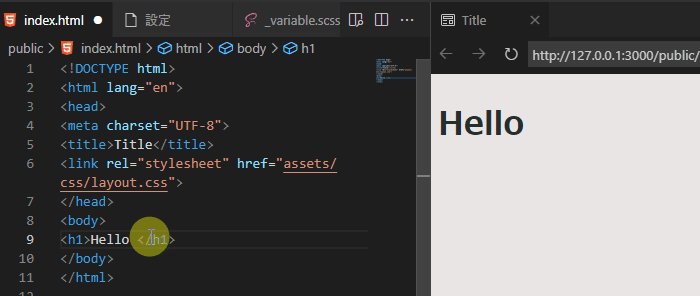
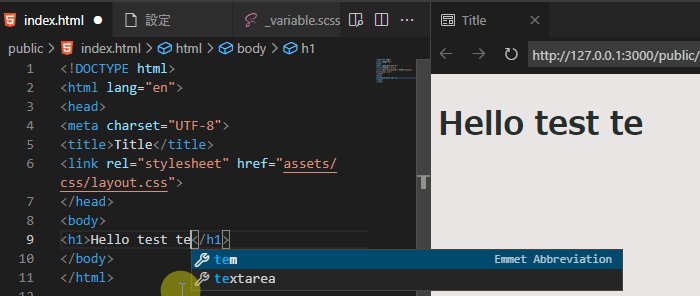
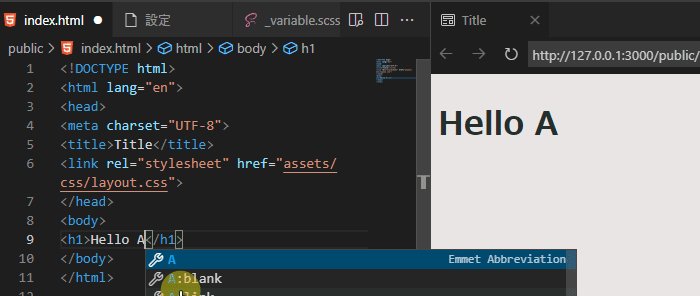
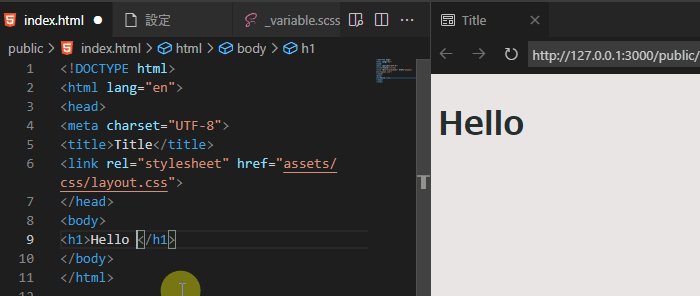
試しにテキストを変更してみるとプレビューに即時反映されました。早いっ…!

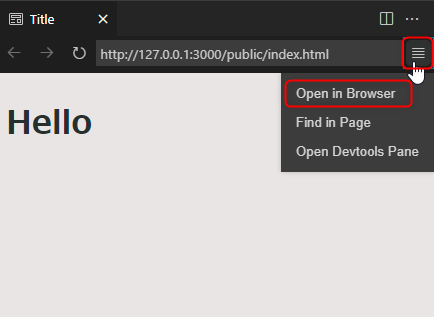
VSCode内でプレビューを表示するのが嫌な場合は、プレビュー横にあるメニューからOpen In Browser を選択すれば普段使用してるブラウザから確認できます。

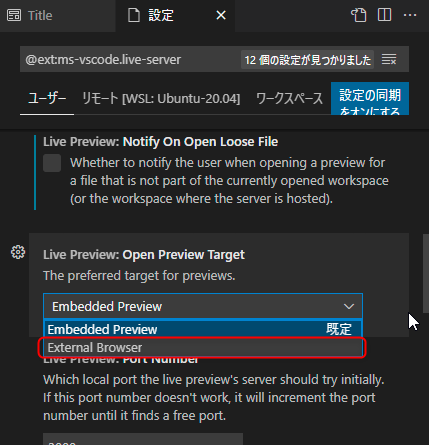
デフォルトでブラウザ起動にしたい場合は設定のOpen Preview TargetをExternal Browserに変更するだけです。

Live Sass Compilerと併用する
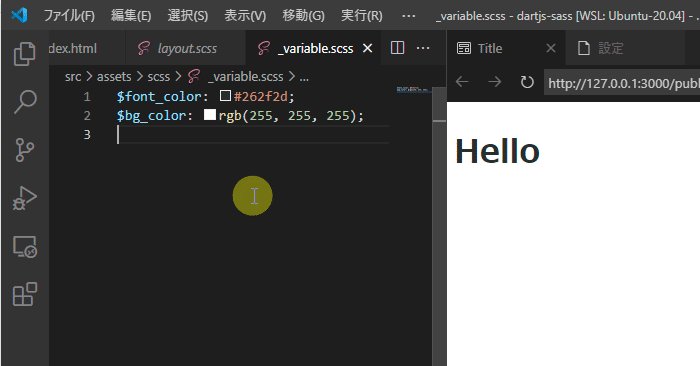
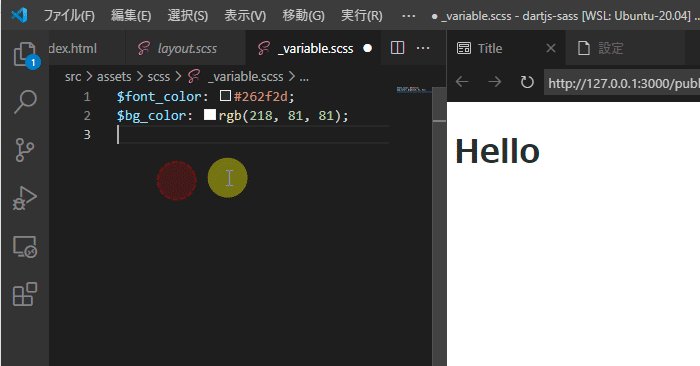
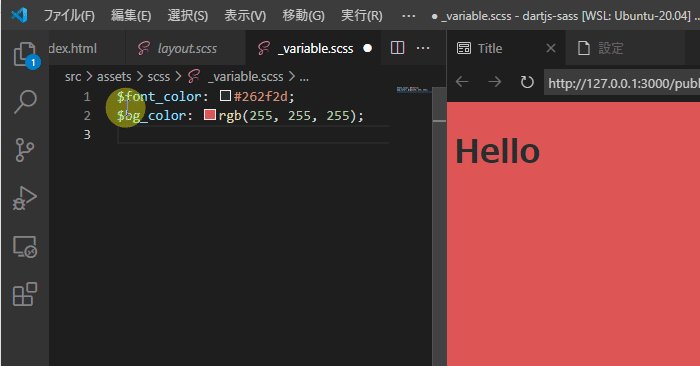
色々試してみましたが、どうやらscssから出力されるcssファイルの上書き監視がされていないようです。
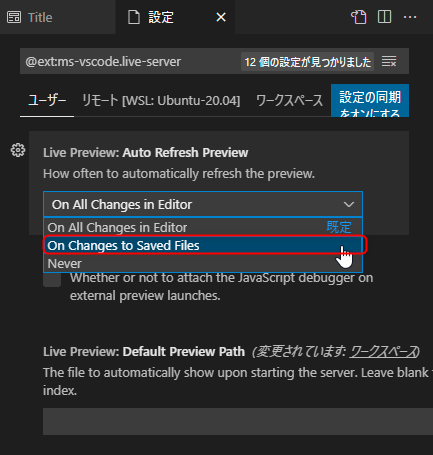
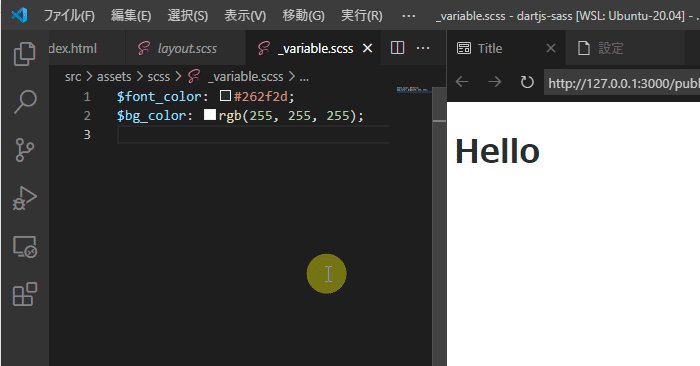
Live Previewの設定から、ファイル保存で反映するモード(On Changes to Saved Files)に変更したところ正常に動作しました。(Live Server拡張機能と同じ挙動)
Live Previewのバージョンが上がれば対応してくれそうな…?


まとめ
普通のHTMLファイルでしかテストしていませんが、リアルタイムで変更箇所が確認できるので保存の手間が減るだろうと思えました。ただ私の場合は古臭い人間なので定期的に保存する方が安心します…。
またLive Sass Compilerを使うと保存してプレビューに反映させる方法しかないため、リアルタイムを使う場面は少なそうです。
それでもMicrosoftから出ている拡張機能なので、これから色々な機能が追加されることに期待というところです。

コメント
※コメントは管理者が承認するまで表示されません